Agency / 3D
Canada at Expo 2020 Dubai - Trailer
The project
The agency won the bid to design and develop the digital experience of the Canadian pavilion at Expo 2020 Dubai. Most of the team at Akufen worked on it for months to make the magic happens! I worked on three different aspects of the project: multiple 3D experiences called Traces, a 3D trailer for their social medias and motion videos for digital scrollable frescoes showing Canada's life and people across seasons. I made a case study about each project.
After working on the immersive digital experience, we worked on the production of a trailer that would be shared on their social medias to bring visibility to the pavilion during the last weeks of the Expo. We had carte blanche for it.
My contribution to the project
I designed the storyboard
We worked closely with a copywriter and the client to define the copy
I produced and rendered the trailer in Blender
We worked with a composer to create a custom soundtrack for the video
Challenges
The video had to be produced in a few weeks, the earlier the better, as the Expo was only weeks away from ending.
Quickly put in place a doable storyboard
We wanted the video to be a quick walkthrough of everything the digital experience had to offer.
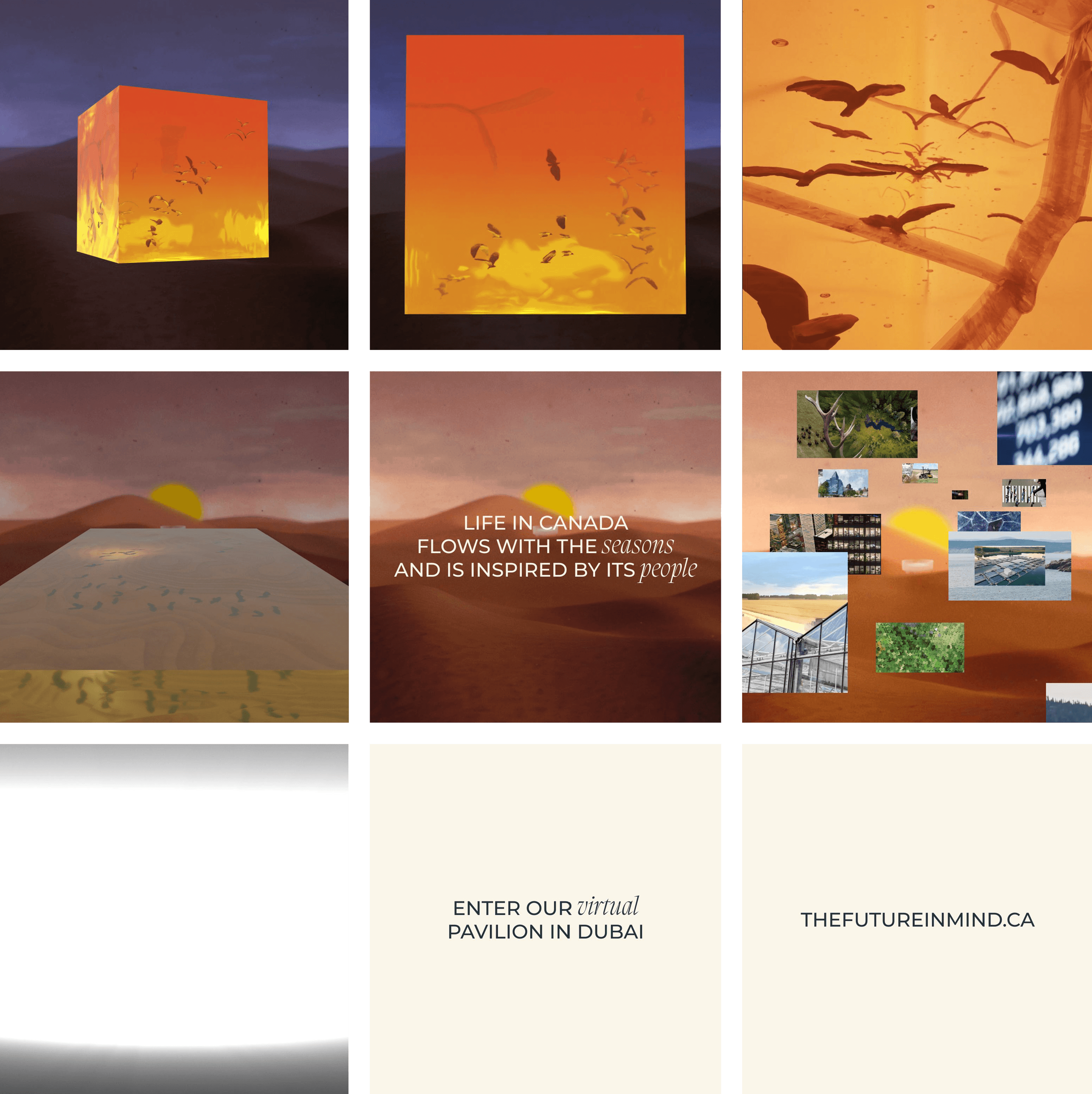
Starting in the desert, as a reference to Dubai, the journey brings you inside a cube, flying through multiple art pieces displayed at the pavilion and discoverable on the online experience. You then leave the art piece back in the desert, to discover motions also available in the web experience. The pavilion appears, tiny at first, and you revolve around it, watching Canadian art pieces flying over it, to finally enter inside the pavilion as the sun fades and night sets up.


I already had the needed 3D assets as I created them for the web experience (the cube, the experiences inside of it, the motion videos, the pavilion). That would save us a lot of time. Most of the work would be to merge the different 3D scenes into a global scene, add dynamic lighting, and of course add a desert.
How to design a desert
I really misjudged the difficulty of making a desert while doing the storyboard. It has to feel random, and vast, which makes it difficult to create it by hands. At first, I was focused on having the journey from start to end, to be sure that the story we were telling worked. Now that we knew it worked, it was time to make it look good. The lighting was terrible, and the desert looked off. I used a few tricks to enhance everything.
I used Nishita as a Sky Texture to have a "realistic lighting", but was felt off was that we saw the limits of the desert, and the sun. I added a Mist pass to add a progressive fog relative to the camera.
I also added some subtle animations to the desert, using planes with animated gradients to simulate wind moving sand across the desert hills.

The desert itself was made using a complex node shader as a displacement. Thankfully, I found an already made shader online that I modified for my needs, as I didn't know how to do such a complex shader. (I looked for the shader source while writing this case study, but I couldn't find it, sorry!).
The final result is way more convincing. We had the chance to work with a composer to create a dedicated soundtrack.
What I learned
This project taught me a lot about tweaking in Blender. I encountered a few glitches, such as artifacts on the renders, displacement differences between preview and the rendered scene. Nothing that couldn't be fixed either on the exported images or by tweaking positions and values directly inside Blender, but it showed me that Blender wasn't completely production ready. Completely understandable for an open source software that has so many features!
I also learned a lot about lighting, render passes, and the possibility to automatically edit rendered images directly in Blender.
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Mar 1, 2023
Nov 14, 2021
Oct 24, 2021
Jun 29, 2021
Sep 16, 2020
Jul 8, 2020
Jun 22, 2020
Jun 1, 2020
May 24, 2020
May 3, 2020
Mar 31, 2020
Mar 14, 2020
Mar 15, 2020























